W e b
D E S I G N &
D E V E L O P M E N T
T i m K i p p
F
r
o
n
t
E
n
d
D
e
s
i
g
n
e
r
|
B
a
c
k
E
n
d
D
e
v
e
l
o
p
e
r
D
e
s
i
g
n
i
n
g
&
&
D
e
v
e
l
o
p
i
n
g
w i t h . . .
Purpose
My journey to find my purpose led me back to college, where I discovered a passion for design and coding. As a recent IT graduate, I’m eager to bring classroom experience with modern web technologies to a workplace where I can contribute, learn, and grow.

Curiosity
Curiosity drives me to ask questions, explore new technologies, and never stop learning. It's the engine behind every bug I debug, every tutorial I take, and every challenge I embrace with a “what if?” mindset.

Creativity
Creativity is where logic and imagination meet. Whether sketching UI ideas or solving problems in code, I bring an artistic sensibility to everything I build—always striving to make digital experiences both intuitive and beautiful.

Empathy
Technology should be inclusive, accessible, and empowering. Empathy guides how I design to communicate with users, and seek out work that supports social responsibility and makes a positive impact.

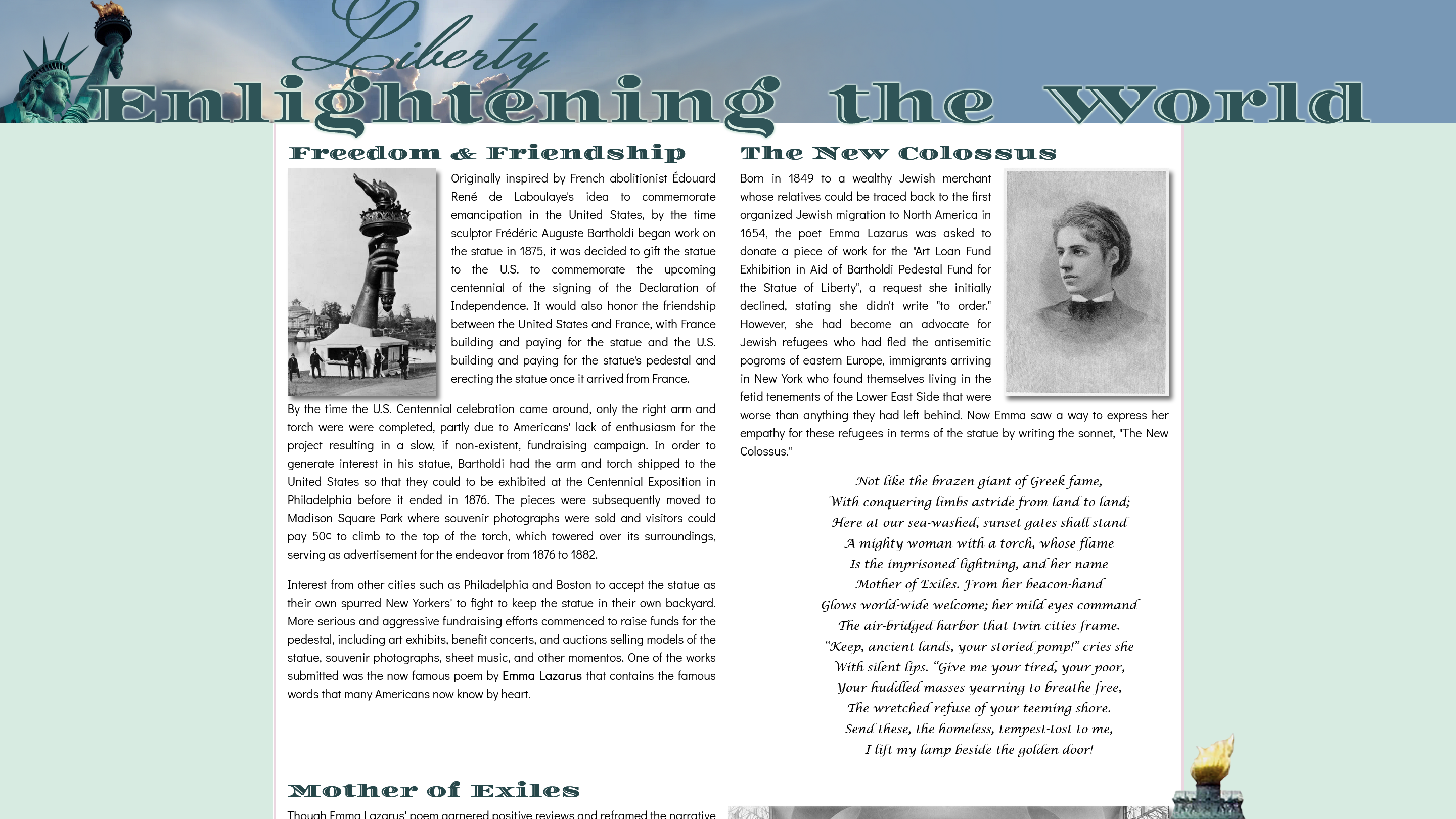
Liberty

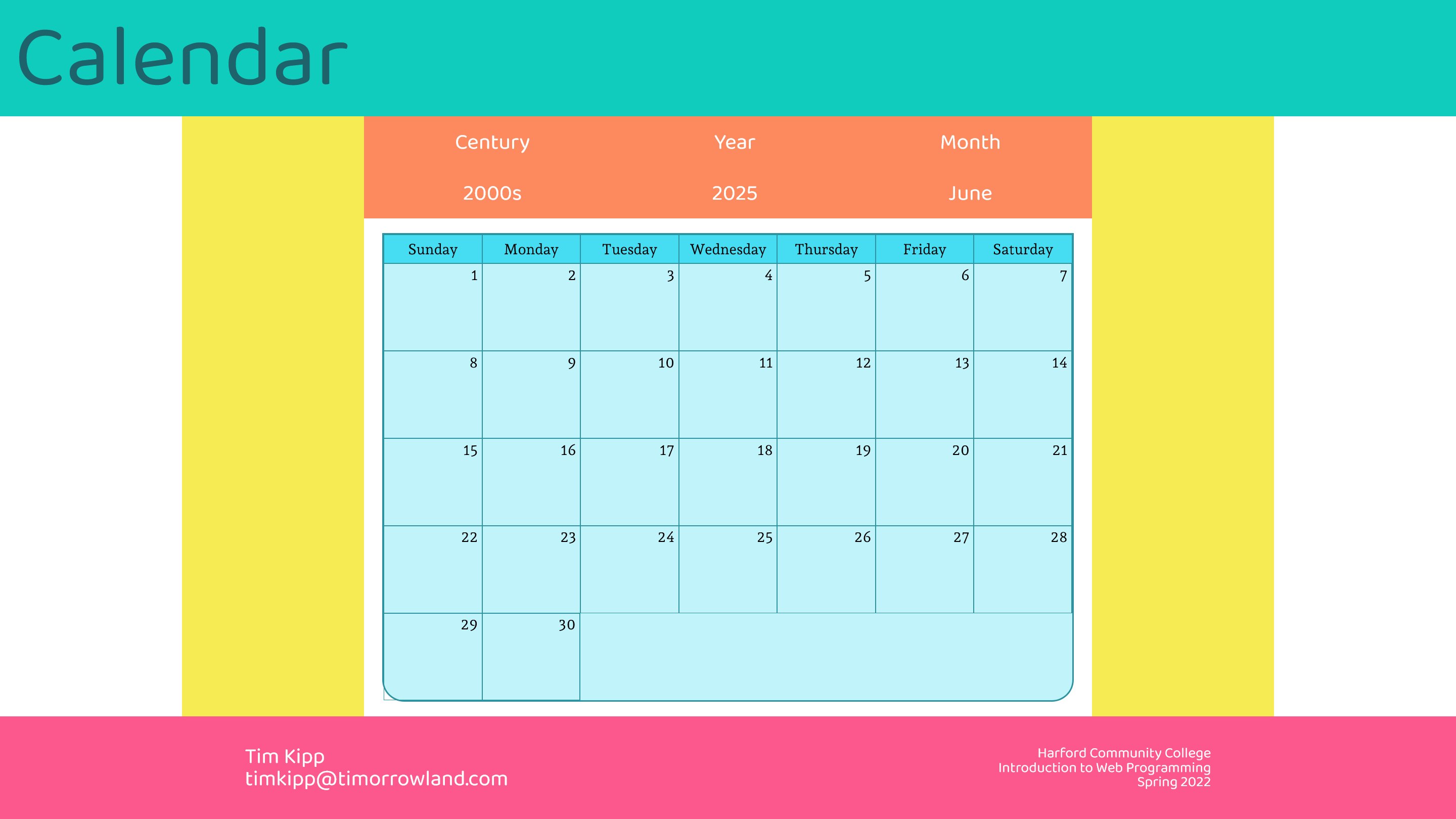
Calendar

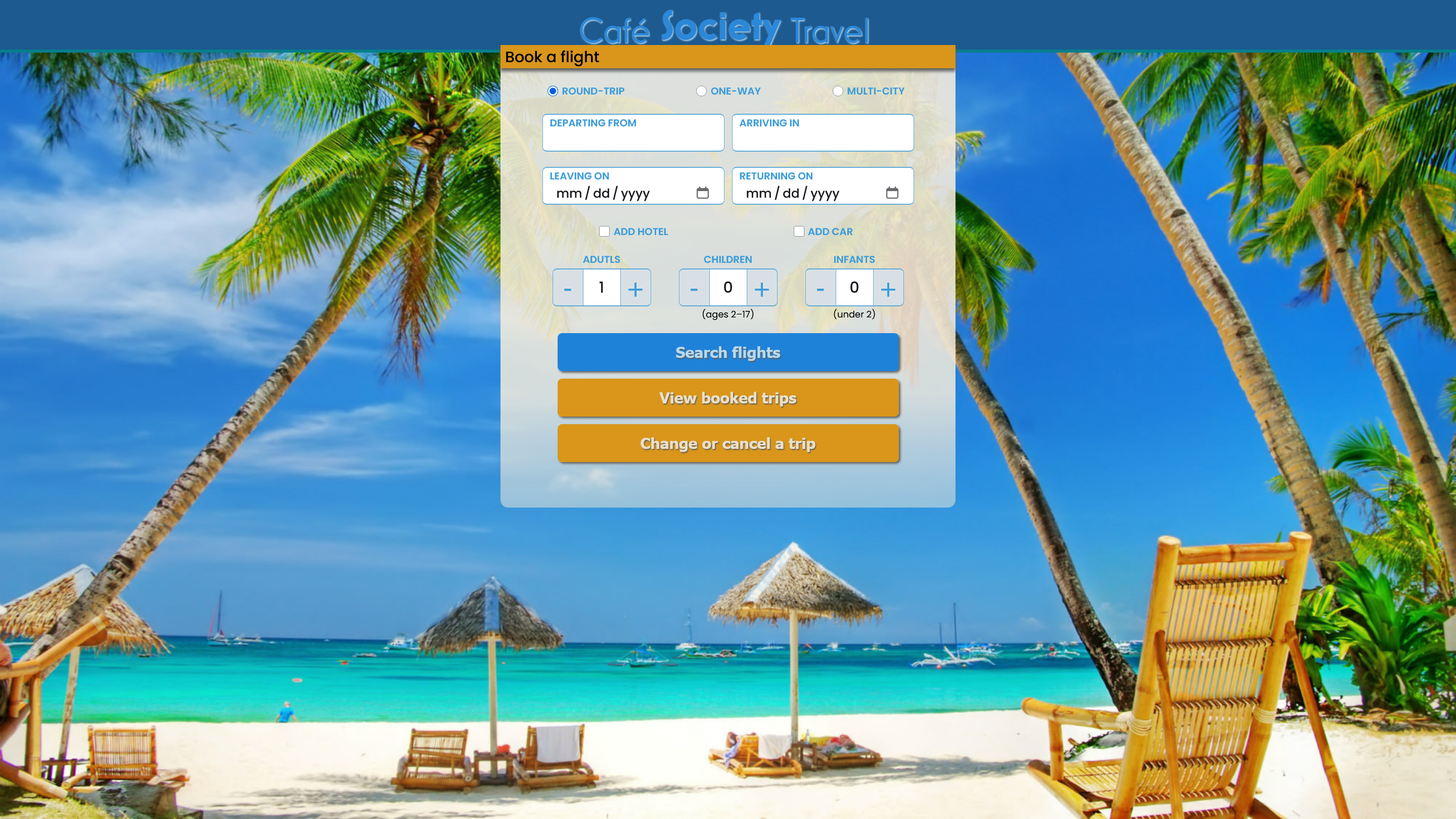
Travel

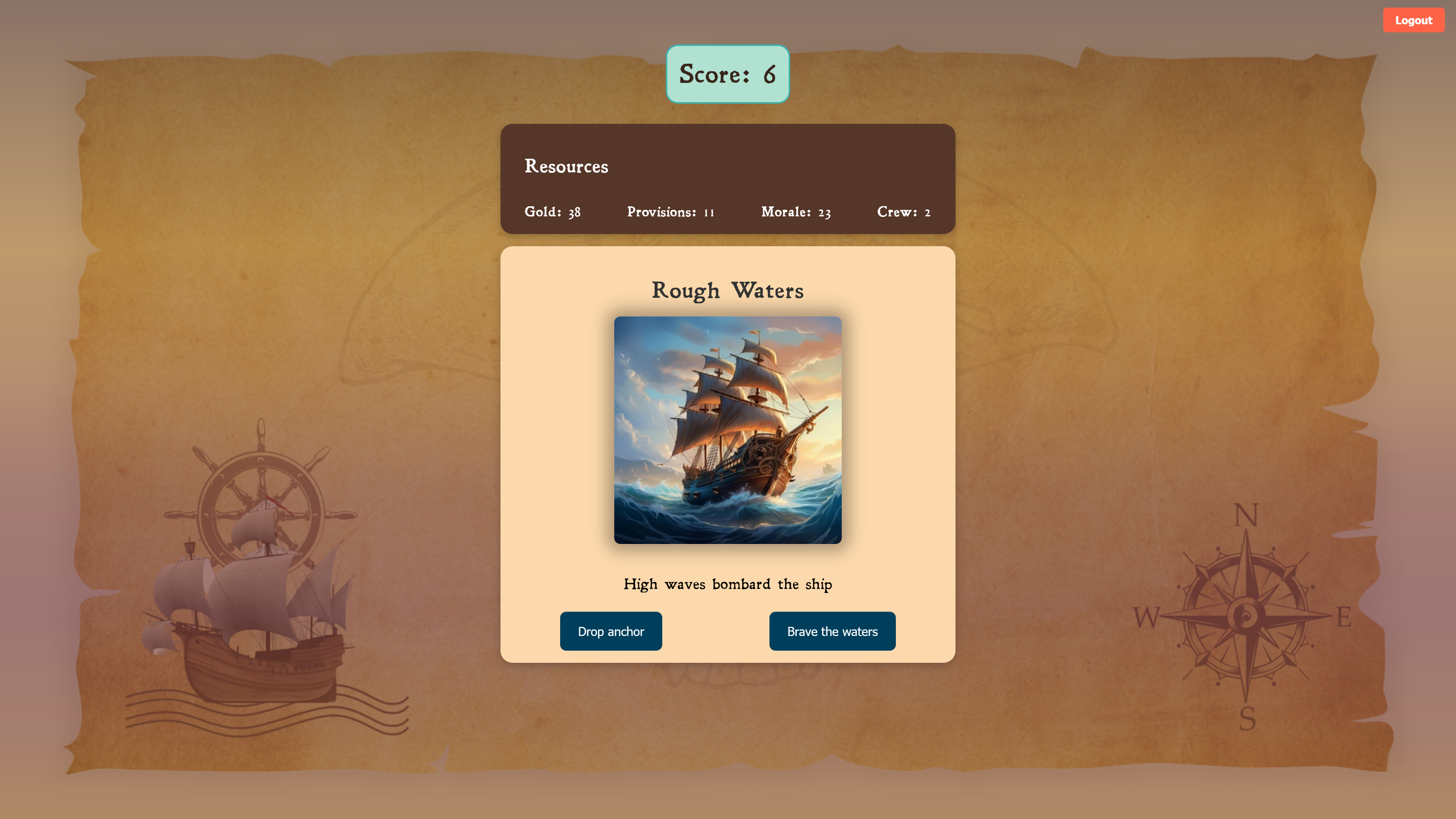
Game

Summary
Education
Relevant Experience
Professional Experience
Recent Information Technology graduate with a strong foundation in front-end and back-end web development, including hands-on experience with HTML5, CSS3, JavaScript, WordPress, PHP, MySQL, MongoDB, Express, React, Node.js, and Git. Creative problem solver who loves coding, is passionate about developing aesthetic yet functional user interfaces, and is motivated by curiosity and meaningful, purpose-driven work.
-
Towson UniversityTowson, MD Graduated Cum Laude 2025
- Bachelor of Science
- Information Technology
- GPA: 3.8
- Dean's List: Fall 2023, 2024; Spring 2024
-
Member, Upsilon Pi Epsilon
International Honor Society for Computing and Information Disciplines

-
Harford Community CollegeBel Air, MD Graduated 2023
- Associate in Applied Sciences
- Computer Information Systems
- Certificate
- Computer Information Systems Programming
- GPA: 3.8
- Dean's List: Spring 2022

-
Statue of Liberty Web Page LibertyHarford Community College
 Developed a responsive informational web page about the Statue of Liberty to demonstrate proficiency in HTML5 and CSS3 skills. Utilized responsive design techniques such as media queries, CSS Grid, CSS Flexbox, and responsive layout and typography elements to ensure a polished and professional user experience across all device and screen sizes.
Developed a responsive informational web page about the Statue of Liberty to demonstrate proficiency in HTML5 and CSS3 skills. Utilized responsive design techniques such as media queries, CSS Grid, CSS Flexbox, and responsive layout and typography elements to ensure a polished and professional user experience across all device and screen sizes.
-
Interactive Calendar CalendarHarford Community College
 Developed a dynamic calendar web page using HTML5, CSS3, and JavaScript to generate a monthly calendar . Incorporated HTML form controls to facilitate user input for displaying the calendar based on a specific month and year.
Developed a dynamic calendar web page using HTML5, CSS3, and JavaScript to generate a monthly calendar . Incorporated HTML form controls to facilitate user input for displaying the calendar based on a specific month and year.
-
Online Pirate Game GameTowson University
 Collaborated with a small team to build a pirate-themed, card-drawing roguelike game using the MERN stack. Personally contributed to setting up and managing the MongoDB database, designing Mongoose schemas and models, and creating modular Express route files. Implemented account creation and login functionality, developed the interactive Run Screen, and added custom CSS to improve the game’s UI/UX. Used Git and GitHub for version control, branch management, and team collaboration to ensure smooth integration of code contributions.
Collaborated with a small team to build a pirate-themed, card-drawing roguelike game using the MERN stack. Personally contributed to setting up and managing the MongoDB database, designing Mongoose schemas and models, and creating modular Express route files. Implemented account creation and login functionality, developed the interactive Run Screen, and added custom CSS to improve the game’s UI/UX. Used Git and GitHub for version control, branch management, and team collaboration to ensure smooth integration of code contributions.
-
WordPress Plugin WordPressTowson University
 Developed a WordPress plugin using HTML and PHP/MySQL to collect information from the user, store that information in a database, send a confirmation email, and retrieve and display that information at a later time. Implemented server-side validation and secured data transmission using POST method and input sanitization techniques.
Developed a WordPress plugin using HTML and PHP/MySQL to collect information from the user, store that information in a database, send a confirmation email, and retrieve and display that information at a later time. Implemented server-side validation and secured data transmission using POST method and input sanitization techniques.
-
Flight Lookup Simulator FlightHarford Community College
 Developed a mockup of a flight lookup web page using HTML5, CSS3, and JavaScript. Integrated programming-driven custom form controls with standard HTML form controls to provide a user interface for inputting travel details and providing summary feedback.
Developed a mockup of a flight lookup web page using HTML5, CSS3, and JavaScript. Integrated programming-driven custom form controls with standard HTML form controls to provide a user interface for inputting travel details and providing summary feedback.
-
Recruiting Coordinator MarchMar 2016–AugustAug 2016
- Career Strategies, Inc. Los Angeles, CA
-
- Assessed resumes for potential job candidates and prescreened/interviewed candidates.
- Proofread and edited candidates’ resumes to enhance content, style, and technical accuracy with industry standards and client expectations.
- Assisted the rollout of new electronic time-keeping process, streamlining procedures and facilitating a seamless transition from paper to a web-based system.

-
Customer Service JanuaryJan 2015–AugustAug 2015
- Semihandmade Burbank, CA
-
- Assisted customers in store and at trade shows with selecting and ordering custom cabinet fronts designed for Ikea cabinet systems.
- Developed Excel spreadsheet application for automating order invoice generation.
- Prepared bids and contracts for orders procured with clients.

-
Rooms Coordinator FebFebruary 2012–AugAugust 2014
- Le MéridienA Starwood Hotel Arlington, VA
-
- Consolidated and aggregated data from hotel systems in advanced Excel spreadsheet application; used VBA programming to create a user-friendly interface for reviewing, tracking, and analyzing business and operational data in order to expedite client responses and services, as well as team operations.
- Managed group room blocks for conference services and catering clients.
- Initiated in-house reservation support for a personalized client experience.
- Facilitated general administrative duties in order to maximize opportunities for sales, conference services and catering managers to focus on client interactions and deliver the specialized service essential for maintaining a loyal customer base at a luxury hotel.

-
Sales Coordinator JanuaryJan 2008–FebruaryFeb 2012
- Hotel PalomarA Kimpton Hotel Washington, DC / Arlington, VA
-
- Built custom reporting queries in Market Vision and analyzed data in Excel to support decision-making for DC-area Kimpton hotels.
- Designed and delivered PowerPoint training presentations and promotional materials for sales and catering teams.
- Developed a sales goals dashboard workbook for Directors of Sales and Marketing for calculating quarterly bonuses for sales managers; gave presentation on using the workbook to directors of all DC-area Kimpton Hotels.
- Created and edited sophisticated Word document templates to streamline the drafting of client-ready correspondence and internal communications.